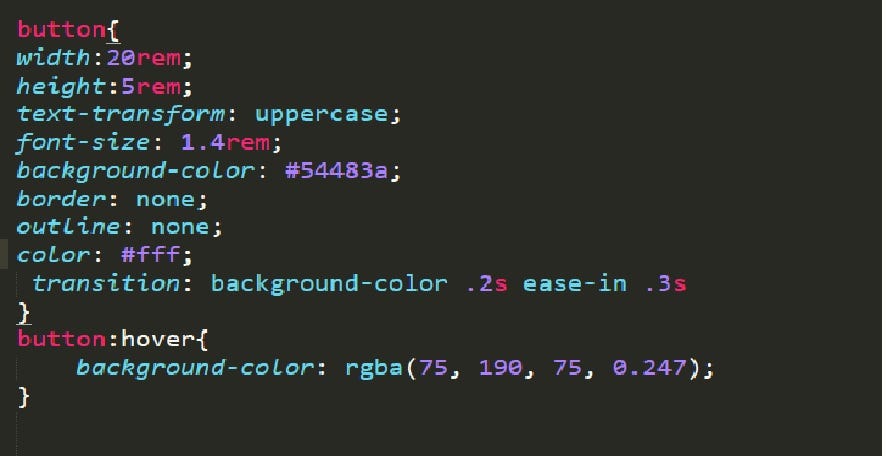
transition: background .2s ease;
It is similar to the ease-in-out transition-function see later but with a faster speed at the beginning of the transition. Delay transition-property.

Css Animation Transition Clip Path Mastering Learn Animation Transition From Beginner To Advanced Level Medium
Declaring the states of the animation to transition through optionally add other properties that will change here or new states 50 etc keyframes onHoverAnimation 0 background-color.

. Width 2s height 3s background-color 4s. Defines when the transition effect will. Background-color 02s border-color 02s top 02s 05s box-shadow 02s 05s I think youll find that little bit of extra time makes the whole thing feel broken.
Background 2s ease-in 0s. Example uses of CSS transitions. Example uses of CSS transitions.
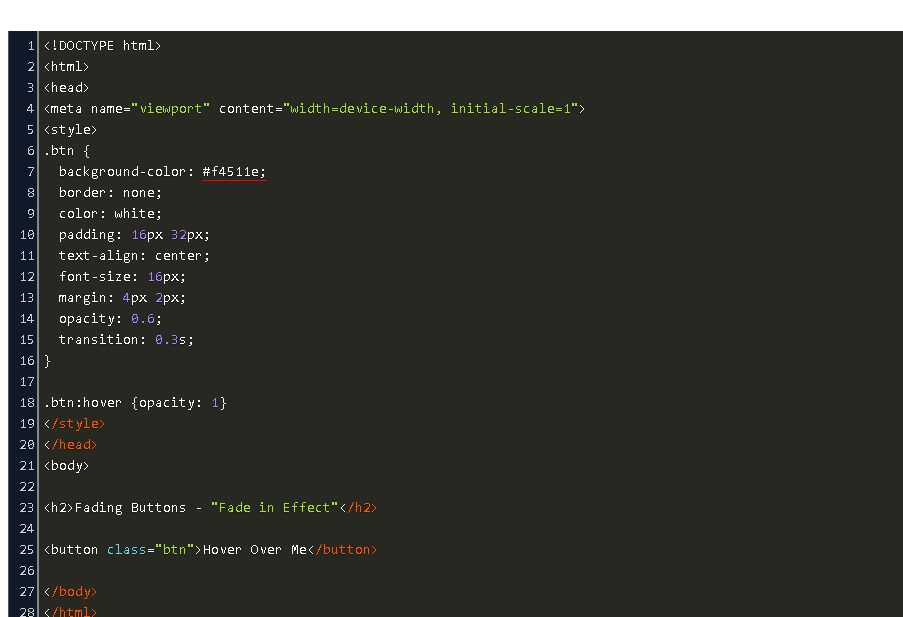
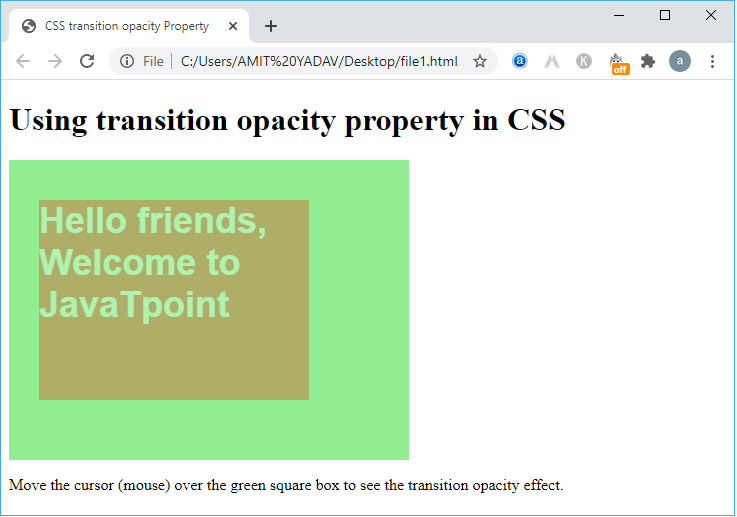
Transitions can be applied a wide variety of CSS properties such as opacity border height width font-size or any property with an identifiable halfway point. This is supported natively by Chrome Opera and Safari. Opacity in CSS is a property that specifies to control the transparency of elements such as content or imagesUsing this property we can set any images to be completely opaque visible fully transparent hidden or translucent partially visibleIt takes a numeric value lies between 0 and 1.
Linear - specifies a transition effect with the same speed from start to end. Add other properties such as transform margin etc. For the most part the order of the values does not matter unless a delay is specified.
All means that the transition is for any CSS property. So whats this code doing. If any value is missing or not specified the.
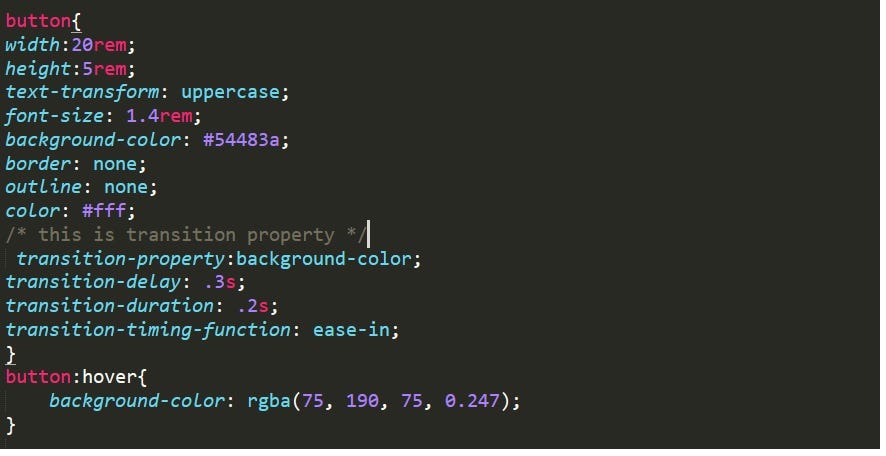
Standard syntax buttonhover background. It is similar to the ease-in-out transition-function see later but with a faster speed at the beginning of the transition effect. Firefox hasnt implemented it yet.
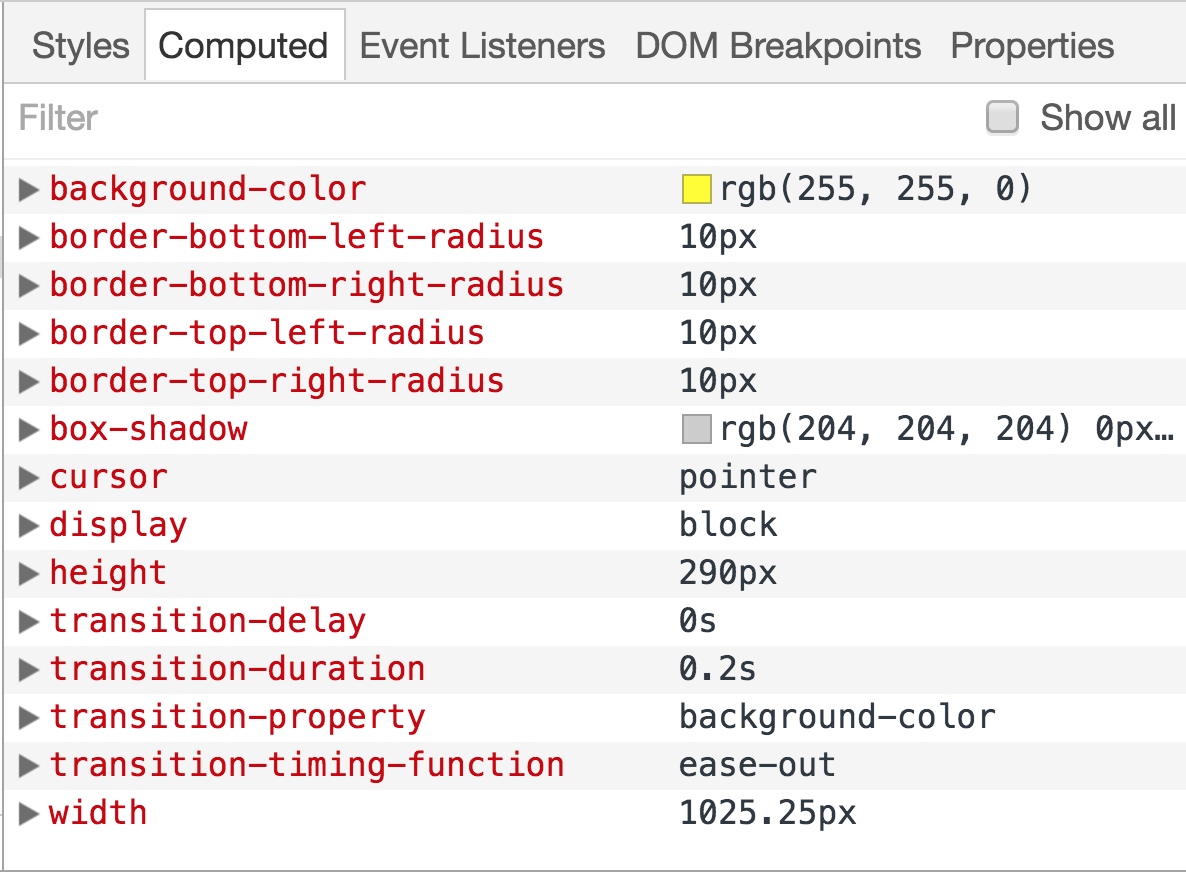
The delay before. Csstransitions a -webkit-transition. All 03s ease The first parameter defines which CSS3 property will be affected by the transition.
Background 2s ease-in 0s. Xác định giá trị cho hiệu ứng của quá trình chuyển đổi theo từng giai đoạn giá. Exercise 1 Exercise 2 Exercise 3 Exercise 4 Go to CSS Border Tutorial.
The property you want to animate. The transition-timing-function property can have the following values. Specifies how many seconds or milliseconds the transition effect takes to complete.
If you specify a delay you must first specify a duration. Knowing the duration from the transition-duration property a transition can have multiple speeds within a single duration. Background 2s ease-in 0s.
Using CSS transition you can smoothly change the property of a particular element over a given duration. Id like to apply a CSS transition to all properties apart from background-position. Transitions Different states may be defined using pseudo-classes like hover or active or dynamically set using JavaScript.
The transition-timing-function property is used to set the speed in which a transition will move. The duration of the transition. With Transition If use the transition property the property of the element will change smoothly.
The transition syntax is as follows. Specifies the name of the CSS property the transition effect is for. Background-position 0s ease 0s.
It can be any CSS element like background height translateY translateX and so on. Css トランジションは css プロパティが変化する際のアニメーションの速度を操作する手段を提供しますプロパティの変更を直ちに有効にするのではなくプロパティの変更を一定期間にわたって発生させることを可能にします例えばある要素の前景色を白色から黒色に変更した. The transition-timing-function property specifies the speed curve of the transition effect.
If you thought increasing the duration made the menu uncomfortable to use try adding a short 5-second delay to the top and box-shadow properties. Specifies the speed curve of the transition effect. Added css icon with transition animation and using input checkbox for toggling One common layout for a desktop navigation is to have fixed horizontal items and then on mobile.
Background 02s ease padding 08s linear. Use the CSS below on the img element-webkit-transition. 100 background-color.
For Safari 30 transition. Another way of accomplishing this is using animation which provides more control. Prev Next What is CSS Transitions.
All 03s ease The first parameter defines which CSS3 property will be affected by the transition. The first value that the browser recognizes as a valid time value will always represent the duration. Exercise 1 Exercise 2 Exercise 3 Exercise 4 Exercise 5 Go to CSS Transitions Tutorial.
Element transition. When a transition effect is plotted over time. The transition syntax is as follows.
Exercise 1 Exercise 2 Exercise 3 Exercise 4 Exercise 5 Go to CSS Background Tutorial. The duration of the transition. It changes the element gradually from one style to another style while.
Xác định một hiệu ứng của quá trình chuyển đổi với cùng một tốc độ từ đầu đến cuối. Why to use CSS Transitions. I tried to do it this waycsstransitions a -webkit-transition.
The W3Schools online code editor allows you to edit code and view the result in your browser. Content nav a background-color. Ease - specifies a transition effect with a slow start then fast then end slowly this is default.
Device touch gotoTop transition background color 2s linear webkit transition from WMGD INFO 552 at Drexel University. Continue reading CSS Transitions. Specify the Speed Curve of the Transition.
A few of the more popular keyword values for the transition-timing-function property include linear ease-in ease-out and ease-in-out. Background 2s linear border-radius 1s ease-in 1s. In our case we could have replaced all with background-color.
You can transition background-image.

Css Transitions Easeout

Chapter 14 Transitions Css In Depth

Living Styleguides Instantly With Runway

Transitions Animations And Javascript Kirupa

Css Background Color Transition Code Example

Css How Do I Apply Css3 Transition To All Properties Except Background Position Stack Overflow

Css Transition All Ease In Out Code Example

Chapter 14 Transitions Css In Depth

Css3 Transitions Timing Function Duration

Chapter 14 Transitions Css In Depth

Css Animation Transition Clip Path Mastering Learn Animation Transition From Beginner To Advanced Level Medium

Css How Do I Apply Css3 Transition To All Properties Except Background Position Stack Overflow

Css Transition Opacity Javatpoint

Transition All 1 5s Ease Code Example

Smooth Hover Transition Css Code Example

Smooth Translate Css Code Example

Css Transition Effect Makes Image Blurry Moves Image 1px In Chrome Stack Overflow